Internet Explorer 10 introduce la terza dimensione nelle trasformazioni CSS, consentendo la realizzazione di effetti grafici di notevole impatto visivo. Tramite l'impostazione di alcuni semplici parametri è possibile infatti generare degli effetti di scala / rotazione / traslazione nello spazio tridimensionale, come quello in figura.

Per ottenere questo effetto sono sufficienti poche righe di CSS:
|
La proprietà perspective serve ad indicare la distanza del punto di fuga rispetto al piano di proiezione. Se non viene impostata verrà usata la proiezione ortogonale, perdendo quindi la terza dimensione. Impostando, invece, una prospettiva gli elementi vengono disegnati in modo da rendere il senso di profondità della terza dimensione. La proprietà perspective-origin, invece, imposta la posizione del punto di fuga. Di default è impostata su 50% 50%, che corrisponde con il centro esatto del container (in questo caso un div).
Infine, le proprietà transform e transform-origin, servono a stabilire la particolare trasformazione da applicare, ed il suo punto di origine, a scelta tra rotate, scale, skew, translate, ecc... ( vedi: http://msdn.microsoft.com/en-us/library/windows/apps/jj193625.aspx ). Per la massima libertà d'azione, è possibile impostare direttamente la matrice di trasformazione con matrix3d(), che prende in input i 16 valori della matrice di trasformazione affine 4x4.
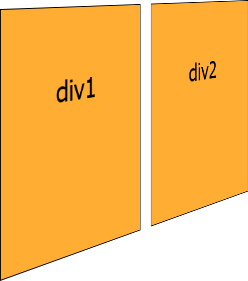
Per effetti particolari, è possibile stabilire se mostrare entrambe le facce del div, oppure se nasconderle. Ad esempio per realizzare questo effetto di rotazione:

In questo caso è sufficiente avere due div sovrapposti, uno dei quali è visibile soltanto quando è rivolto verso lo schermo:
|
Codice HTML:
Anda sedang membaca artikel tentang
Trasformazioni CSS 3D in Internet Explorer 10
Dengan url
http://tegnologistik.blogspot.com/2013/07/trasformazioni-css-3d-in-internet.html
Anda boleh menyebar luaskannya atau mengcopy paste-nya
Trasformazioni CSS 3D in Internet Explorer 10
namun jangan lupa untuk meletakkan link
Trasformazioni CSS 3D in Internet Explorer 10
sebagai sumbernya
0 komentar:
Posting Komentar